Want to build your own 24/7 FAQ knowledge base?
LibraryH3lp subscriptions
include unlimited independent internal or public-facing
knowledge bases.
Search the LibraryH3lp Knowledge Base
How do I set up my integration with LibKey Nomad++?
700 views | Last updated on Sep 07, 2024 integrations
To integrate a LibraryH3lp Chat Snippet into LibKey Nomad++, we recommend creating a new Chat Snippet dedicated to LibKey Nomad++. This way, you will not impact LibraryH3lp chat included on other web pages.
Note: LibKey Nomad++'s Design Studio settings control how the LibKey Nomad button looks. These settings are independent from the LibraryH3lp Chat Snippet and the LibraryH3lp Chat Skin. Please refer to the Libkey Nomad documentation for more assistance.
For all sections below, ensure you are logged into the LibraryH3lp admin dashboard with a user account that has administrative (full or mini-admin) privileges.
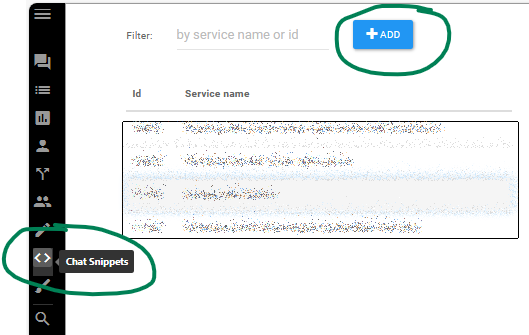
1) Create a new Chat Snippet

- Go to the Chat Snippets Management Page in the LibraryH3lp Admin Dashboard. In the left navigation menu, the icon looks like < >
- Create a new Chat Snippet using the blue +ADD button located near the top right of the page.
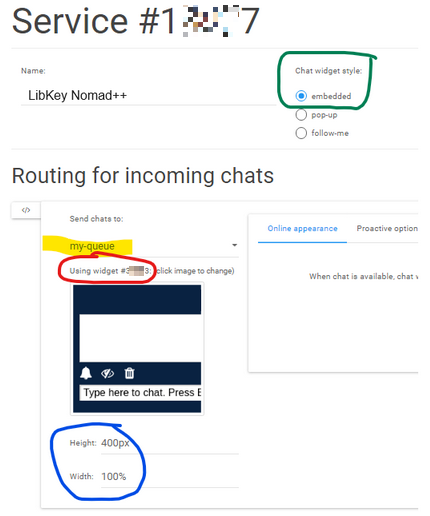
2) Configure the new Chat Snippet

- Provide a descriptive Name (for example, “LibKey Nomad++” as in the screenshot above) for the new Chat Snippet so that it is easily identifiable later when managing your Chat Snippets.
- Chat widget style (green circle in the screenshot above)
- This must be set to embedded.
- Routing for incoming chats
- Send chats to: (yellow highlight in the screenshot above)
- Use the dropdown menu to select the desired queue for receipt of chats originating from LibKey Nomad++.
- Using widget # (red circle in the screenshot above)
- This refers to the Chat Widget Skin number used by your Chat Snippet. The Chat Skin controls the appearance of the chat box.
- Click on the Chat Skin preview thumbnail image to select the desired Chat Skin for use in LibKey Nomad++. You can pick any chat skin that exists in your LibraryH3lp account.
- Optional: If you would like to modify the appearance of your selected Chat Skin, or if you would like to make a new chat skin for LibKey Nomad++, use the separate Chat Skins Editor (paintbrush icon in the left navigation menu of the LibraryH3lp Dashboard). In the Chat Skin Editor, you can check colors or design elements to ensure they complement the ones used in LibKey Nomad++’s Design Studio. More info...
- Height and Width (blue circle in the screenshot above)
- Height: 400px is recommended. If you'd like to experiment with different height values, LibKey Nomad++ will try to accommodate them and resize the chat window accordingly.
- Width: Set the width to 100% so that the chat box is responsive and will fill the space available within LibKey Nomad++.
- Send chats to: (yellow highlight in the screenshot above)

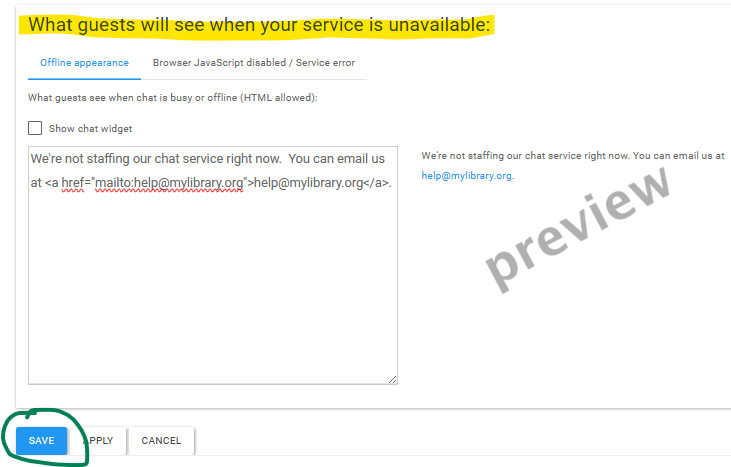
- What guests will see when your service is unavailable
- This section controls what guests will see when chat is unavailable, such as when it is offline because no one is staffing your chat service.
- Add the desired HTML or plain text within the editor space or check the “Show chat widget” box to show an offline chat box.
- Click the Save button at the bottom of the page to save your changes and return to the list of Chat Snippets.
- You'll get the needed chat snippet URL by viewing the embed code in the next step ("Adding the new Chat Snippet URL to LibKey Nomad!++)
3) Add the new Chat Snippet URL to LibKey Nomad++

- Within your list of Chat Snippets, you can find the required Chat Snippet URL by selecting the new chat snippet from the list of Chat Snippets and inspecting the embed code.
- Copy the URL at the end of the “x.src” line (see yellow highlight in the screenshot above) into the space provided in the Third Iron Admin Portal to connect the new Chat Snippet to LibKey Nomad++.
FAQ URL: