Want to build your own 24/7 FAQ knowledge base?
LibraryH3lp subscriptions
include unlimited independent internal or public-facing
knowledge bases.
Search the LibraryH3lp Knowledge Base
How do I add a background image to a chat box?
5765 views | Last updated on Jan 10, 2025 chat widget
Background images can be used to add branding or visual effects to the chat box. These customizations are added within the Chat Skin designer of the admin dashboard (Main, CA, EU, SG) as a Wicked CSS Hack. Background images can be placed nearly anywhere inside the chat box skin.
Background images cannot be made clickable. However, you can use a different technique to place clickable images or text inside the chat box title if desired.
When using a background image inside your chat box, it's important that the file is placed on a server that supports HTTPS since our chat boxes use https by default and mixed content is blocked by most modern browsers. If you do not have the ability to host your image on a server that supports HTTPS, contact support and we will host the image for you.
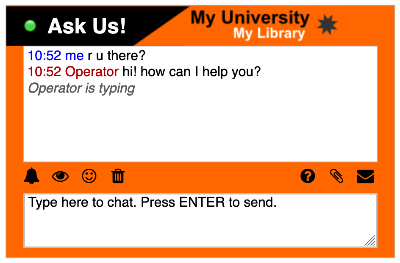
Banner at the top

This customization is based on a chat skin designed by Cheng Library, William Paterson University.
Overview
Here is the background image file used in the above chat box:

Note that the chat box title, "Ask Us!" is not part of the image; it is set as the title. The orange color of the chat box (#ff6600) is set as the background color and matches the orange in the banner so that the chat box can resize gracefully when detached from the page or when deployed embedded at different dimensions.
Wicked CSS Hack
The background image is placed in the body of the chat box and is set to not repeat. The #title element is adjusted so that it's height matches the banner:
body {
background-image: url(https://libraryh3lp.com/img/widget-assets/bg_branding_header.png);
background-repeat: no-repeat;
}
#title {
height: 14px;
}
Small logo watermark image in chat transcript area
Let's say we belong to an organization whose initials are MU and our logo is a red star. We want to put this logo as a watermark in the chat transcript area of our chat box skins as part of our branding. Our end goal is this:

This customization is based on a chat box designed by South Texas College Library.
Overview
When placing images in the #recv area (chat transcript), it is important to use a very light, washed-out watermark-style image so that the guest will not have difficulty reading the text of the chat that will occur on top of the image. We recommend that the image has a transparency of 15% or lower.
Wicked CSS Hack
The background image is placed at the bottom right of the #recv element of the chat box and is set to not repeat. Background color (#FFFFFF) is also set.
#recv {
background: #FFFFFF url(https://libraryh3lp.com/img/widget-assets/bg_branding_logo_watermark.png) bottom right no-repeat;
}
Repeating color at top for visual effect
Let's say that we want to creating a visual effect where the color across the top of the chat box skin flows behind and just past the top of the chat transcript area of the chat box.

This customization is based on a chat box designed by Indiana University Bloomington.
Overview
Here is the background image used to create the overhang effect; the small line creates a solid color bar because it is set to repeat:

Wicked CSS Hack
The background image is placed at the top left of the body element of the chat box and is set to repeat horizontally (repeat-x). Background color (#F5F5F5) is also set.
body {
background: #F5F5F5 url(https://libraryh3lp.com/img/widget-assets/maroon_top.png) repeat-x top left fixed;
}
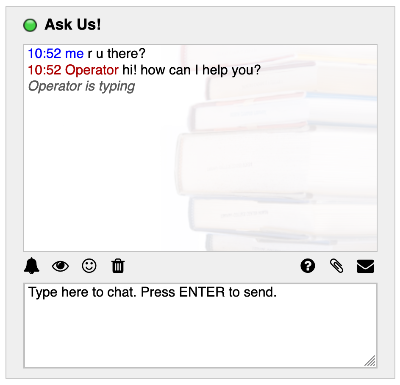
Repeating watermark image in the chat transcript area
Let's say we wanted to add an image to the chat transcript area that repeated, covering the full height of the transcript area like so:

Background image is Creative Commons by 2.0 and is by CCAC North Library via Flickr.
Overview
When placing images in the #recv element (chat transcript), it is important to use a very light, washed-out watermark-style image so that the guest will not have difficulty reading the text of the chat that will occur on top of the image. We recommend that the image has a transparency of 15% or lower.
Wicked CSS Hack
The background image is placed at the top right of the #recv element of the chat box and is set to repeat vertically (repeat-y) to cover the full height of the chat transcript area.
#recv {
background: #FFFFFF url(https://libraryh3lp.com/img/widget-assets/books_bg.png) top right repeat-y;
}
FAQ URL: