Want to build your own 24/7 FAQ knowledge base?
LibraryH3lp subscriptions
include unlimited independent internal or public-facing
knowledge bases.
Search the LibraryH3lp Knowledge Base
How do I set a chat policy for my guests?
1540 views | Last updated on Aug 13, 2025 chat policy
Our Gen 2 chat skins provide a handy and flexible way to communicate policy information to the guest. You can opt to have:
- no policy (default),
- a policy that is available for the guest to read but not required for chatting,
- or a policy that guests must acknowledge in order to send their first chat message.
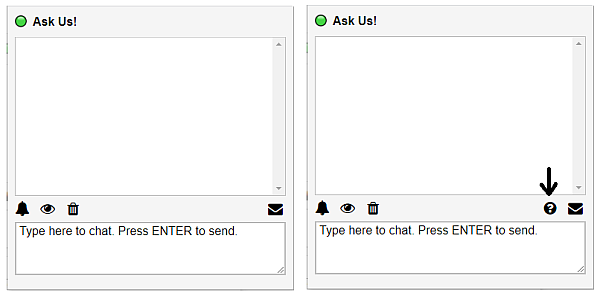
By default, no policy exists. If there is no policy, the guest's chat box will not have a policy icon. If a policy is provided, then the guest's chat box will display a policy icon.
Policy present or not?
Left: guest's chat box with no policy icon. Right: guest's chat box with policy icon.
Policy present but guest not required to acknowledge
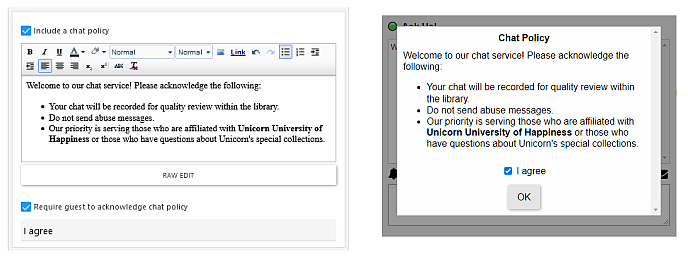
The policy is created within the chat skin editor. The guest sees the policy as an overlay, either upon selecting the policy icon or, if the policy is required, by initially interacting with the chat box's typing are.

Left: chat policy present in chat skin editor but does not require guest acknowledgement. Right: guest sees policy as an overlay after selecting the chat policy icon.
Policy present and requires guest acknowledgement
If the policy is present and also is required, then the guest will see the policy as an overlay when they initially select the typing area in the chat box. They must acknowledge the policy with a checkbox before they can send the first chat message.

Left: making a chat policy required in the chat skin editor. Right: guest agreeing to the policy in the chat box.
FAQ URL: