Want to build your own 24/7 FAQ knowledge base?
LibraryH3lp subscriptions
include unlimited independent internal or public-facing
knowledge bases.
Search the LibraryH3lp Knowledge Base
What types of chat boxes do you have for guests?
8898 views | Last updated on Sep 18, 2025 chat widget
There are three types of chat behaviors:
- Embedded chat boxes are inserted directly into a web page so the guest sees the chat box within the flow of the web page.
- Pop-up chat boxes open in a separate browser window.
- Follow-me chat boxes float above the web page.
Each type of behavior supports proactive chat invitations and Concierge auto-responses.
It is easy to use different kinds of chat behaviors for different purposes using the chat snippet management page in the admin dashboard.
Use the Widgets/Skins management page to design the cosmetics of your chat box, and use the Chat Snippets page to select or change the behavior and to build the code that you will place on your web page, including what you would like to display when your service is offline.
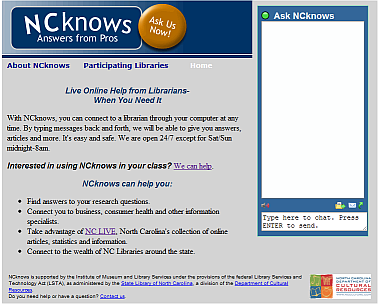
Embedded

An embedded chat box using an IFRAME
Embedded chat boxes sit inside a larger web page using an iframe. Their advantage is high visibility; you will probably get more chats overall using embedded chat boxes. Links sent to a guest will be clickable by the guest if preceded by http://, and these links will open in a new tab or window. However, they have a few disadvantages as well:
-
If they are too small, it is very hard for the guest to follow a conversation without a great deal of scrolling. If you're using an embedded chat box, please test it to make sure it is big enough to be useful. This also means that in many cases, you will be devoting a substantial amount of real estate on your web page to an embedded chat box.
-
It is very easy for a guest to accidentally navigate away from them by following links on the larger web page. Anecdotally, a good solution for this problem is encouraging operators to quickly send a "hi" message when a chat comes in. A speedy response seems to alleviate a lot of "wandering guest" problems.
Embedded chat boxes have a "pop out" feature to alleviate these issues. This creates a pop up chat window. Since the user clicks to get the pop-up, pop-up blockers will not block this window. However, some guests will not notice the pop out feature. Some enterprising operators encourage guests to pop out their chat box routinely during the chat session.
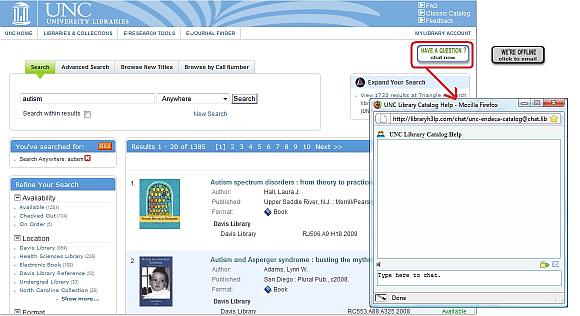
Pop-out (or pop-up)

A popup chat box appears when the user clicks the "Have a question?" presence button.
Pop Up chat boxes have many virtues. Patrons browsing with a mobile device will have a better chat experience since a mobile-specific chat box is served up automatically. You can design your entry point to look however you would like. You can use text, or you can make customized online/offline buttons. Pop Up chat windows can easily be resized by your guest like any other window.
Since the user clicks to get the pop up window, pop up blockers will not be a problem. Pop up blockers try to block windows that automatically pop up with no activation from the user.
Users can easily flip back and forth between your chat and the other windows they are using for research. While they may bury a chat window behind some others, guests in pop up chat windows do not vanish as often as guests in embedded chat boxes. There is an optional sound alert that notifies guests of new messages from the operator.
Pop Up windows are familiar to guests and work like an IM window. Users can leave the window open after the conversation is over in order to easily refer back to it.
Follow-MeScreencast showing the Follow-Me behavior
The Follow Me style was designed to increase continuity in web chats. When a guest starts a chat, the larger web page becomes wrapped up in an iframe, with the follow-me chat box floating on top. The floating chat box can be dragged around and resized, all while staying part of the larger page. Links clicked during the chat are followed in the larger page, with the chat window always continuing to float on top.
Advantages:
- The "vanishing guest" problem is greatly reduced.
- Chat window stays on top, so guests can always chat and continue with their research simultaneously.
- Guests receive a warning before navigating away from the chat.
- Guests can pop out of follow-me if desired, turning the chat window into a standard pop-up window.
Drawbacks to the follow-me behavior include:
-
The guest's browser URL reflects our server; most guests probably do not notice this. We provide the last link they clicked as part of the chat.
-
Frame-buster websites can break the chat. These are far less common than they were a number of years ago. The chat box will warn the guest that they are going to navigate away from their chat, and then the guest can use the "pop out" to work around the issue. This assumes that the guest understands this or that the operator has enough training to assist them with this process.
How do I choose?
Experiment and consider the context of the chat.
If you are in an environment where the guest will be clicking a lot of links normally, such as inside a catalog, you may not want an embedded chat box.
Embedded chat boxes tend to work better on pages for things like Ask a Librarian services, where the page itself is for getting help; the guest may be less likely to start clicking other links on a page like this one.
FAQ URL:
