Want to build your own 24/7 FAQ knowledge base?
LibraryH3lp subscriptions
include unlimited independent internal or public-facing
knowledge bases.
Search the LibraryH3lp Knowledge Base
How do I add a banner image to my chat box title?
3532 views | Last updated on Dec 05, 2025 chat widget
When using an image inside your chat box, it important that the file is placed on a server that supports HTTPS since our chat boxes use https by default and mixed content is blocked by most modern browsers. If you do not have the ability to host your image on a server that supports HTTPS, contact support and we will host the image for you.
For modern (Generation 2) chat box skins
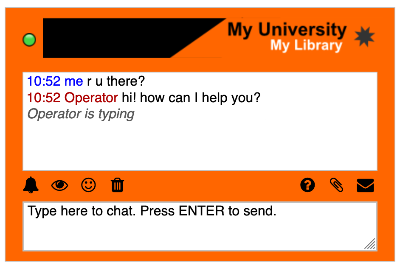
Let's say our goal is to add the "My University / My Library" graphic to the title area of the chat box as shown below:

When editing your chat skin in the Chat Skin designer (Main, CA, EU, SG), you'll see an editor for the chat skin title under "Branding Basics." Under the editor, you'll find a button labeled "Raw". Click that button and paste in the HTML for your image. In our example, we want an image which is hyperlinked and that looks like this:
<a target="_blank" href="https://libraryh3lp.com/">
<img alt="banner" src="https://libraryh3lp.com/img/widget-assets/bg_branding_header.png"></a>
Again, you'll do something similar to that shown above but replacing the URL for the link and the URL for the image as appropriate.
For legacy (Generation 1) chat box skins
This is example chat skin number 21760.
Overview
When editing your chat skin in the Chat Skin designer (Main, CA, EU, SG) locate the 'Title' setting. Plug in the HTML to create a clickable image in the chat box title. Wrap the image in an a href tag with target=_blank and your image becomes clickable. This is useful if you're creating a banner to advertise something like a survey.
Title:
<a target="_blank" href="https://libraryh3lp.com/"><img alt="banner" src="https://libraryh3lp.com/img/widget-assets/bg_branding_header.png"></a>
Then, use the Wicked CSS Hack area to create extra space at the top of the chat box, if needed, to position your image.
Wicked CSS Hack:
#title {
position: absolute;
top: -23px;
}
#layout {
top: 49px;
height: expression(document.body.clientHeight - 60 - 10*parseInt(document.body.currentStyle.fontSize) + 'px');
}
FAQ URL:
